자식 테마는 워드프레스에서 테마를 커스터마이즈할 때, 기존 테마 파일을 직접 수정하지 않고 안전하게 변경사항을 추가할 수 있는 아주 유용한 방법이에요. 사실, 주 테마에 직접 커스터마이징을 적용할 수도 있지만, 보통은 우리가 직접 테마를 만드는 게 아니라 이미 만들어진 테마를 사용하게 되죠.
예를 들어, ‘neve’ 같은 테마를 사용한다고 해볼게요. 이때, 주 테마에 업데이트가 이뤄지면 내가 열심히 커스터마이징한 내용이 사라질 위험이 있어요. 그런 일을 방지하려면 자식 테마를 사용하는 게 좋아요.
자식 테마를 사용하면 주 테마가 업데이트되더라도 내가 변경한 부분이 안전하게 유지됩니다. 이렇게 하면 테마를 내 입맛대로 커스터마이징하면서도 더 체계적이고 효율적으로 작업할 수 있죠. 마치 건물의 구조는 그대로 두고 내부 인테리어만 바꾸는 것처럼, 자식 테마를 통해 기본적인 구조를 유지하면서 원하는 대로 변경할 수 있는 거예요.
그럼 이제 자식 테마를 만드는 단계별 가이드를 함께 볼까요?
1. 자식 테마란?
자식 테마는 기존 테마(부모 테마)를 기반으로 하여 스타일 및 기능을 변경할 수 있도록 도와주는 독립된 테마이다. 부모 테마의 모든 기능을 상속받기 때문에, 부모 테마의 업데이트에도 안전하게 사용자 정의 코드를 유지할 수 있다.
2. 자식 테마를 사용해야 하는 이유
- 업데이트 보호: 부모 테마의 업데이트로 인해 커스터마이징한 코드가 손실되지 않는다.
- 유연한 커스터마이징: 부모 테마의 코드에 영향을 미치지 않고 테마를 쉽게 수정할 수 있다.
- 안전한 테스트: 실험적 변경사항을 적용할 수 있고, 문제가 생겼을 때 쉽게 복구할 수 있다.
3. 자식 테마 생성 단계별 가이드
자식 테마를 만들기 위해서는 다음 단계들을 따릅니다. FTP 클라이언트(파일질라)나 SSH를 사용하여 파일에 접근할 수 있습니다.
3.1 파일 접근하기
- FTP 클라이언트 사용: FileZilla와 같은 FTP 클라이언트를 사용하여 서버에 접속한다. 서버 접근 정보를 입력하여
wp-content/themes디렉토리로 이동한다. - SSH 사용: SSH를 통해 터미널에서 서버에 접속하고,
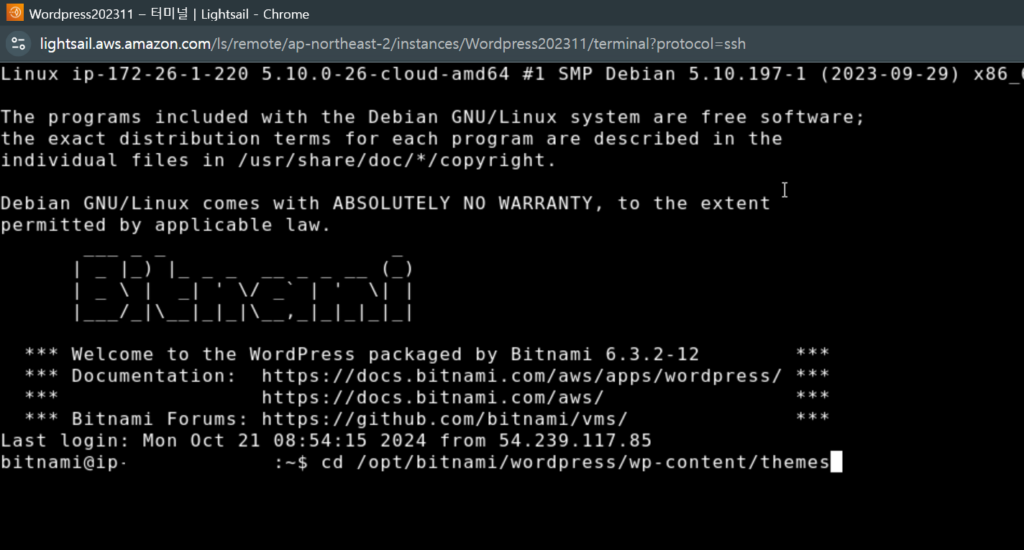
cd /opt/bitnami/wordpress/wp-content/themes명령어를 사용하여 테마 디렉토리로 이동한다. 아래 SSH 아이콘을 켜고 위의 명령어를 입력하고 엔터를 치면 끝!


3.2 자식 테마 디렉토리 만들기
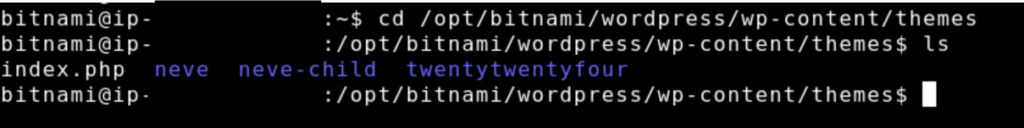
wp-content/themes 디렉토리에서 새로운 디렉토리를 만들어야 한다. 디렉토리 이름은 부모 테마 이름 뒤에 “-child”를 붙이는 것이 일반적이다. 저는 neve 테마를 사용하므로 neve-child라고 만들었어요. 여러분이 사용하는 테마 이름 뒤에 -child를 붙이면 됩니다. 내가 사용하는 테마의 영문 이름을 확인하고 싶다면 ls 라는 명령어로 확인할 수 있어요.

mkdir neve-child
3.3 style.css 파일 생성
neve-child 디렉토리 내에 style.css 파일을 생성하고, 다음과 같은 필수 정보를 포함시킨다.
필수 내용:
/* Theme Name: neve-child Template: neve Version: 1.0.0 */
- Theme Name: 자식 테마의 이름
- Template: 중요! 부모 테마의 폴더 이름과 정확히 일치해야 함
옵션으로 다음의 정보를 포함해도 된다.
- Author: 테마 작성자의 이름
- Description: 테마에 대한 간단한 설명
- Version
3.4 functions.php 파일 생성
자식 테마에 functions.php 파일을 추가하고, 부모 테마의 스타일을 불러오기 위한 코드를 추가한다.
필수 내용:
<?php
// 부모 테마의 스타일시트를 불러옵니다.
function neve_child_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'neve_child_styles');wp_enqueue_style함수를 사용하여 부모 테마의style.css파일을 불러온다.- php 파일 닫기 태그인 ?> 는 생략하는 것이 좋다. 왜냐하면 공백이나 줄바꿈으로 인한 “헤더 이미 보냄 (Headers already sent)” 오류를 예방할 수 있기 때문.
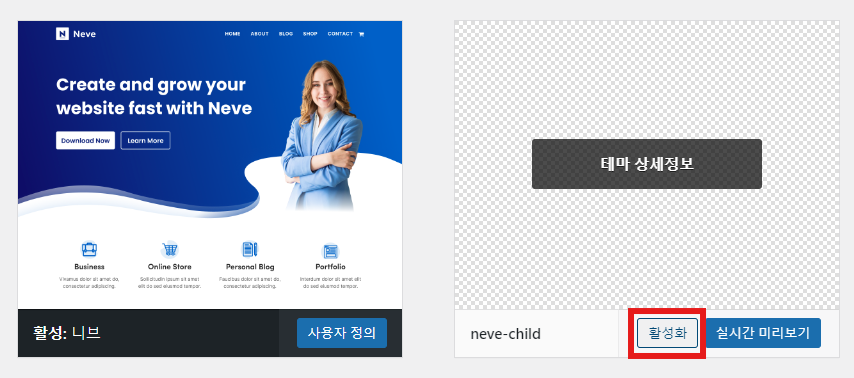
4. 자식 테마 활성화
WordPress 대시보드로 이동하여, 외모 > 테마에서 새로 생성한 자식 테마를 찾습니다. 활성화 버튼을 눌러 자식 테마를 활성화한다.

5. 자식 테마에 커스텀 코드 추가하기
자식 테마는 부모 테마의 템플릿 파일을 덮어쓸 수 있다. 예를 들어, 부모 테마의 header.php를 커스터마이징하고 싶다면, 부모 테마의 header.php 파일을 자식 테마로 복사하여 수정하면 된다.
- 커스텀 템플릿 파일 추가: 부모 테마에 있는 파일(예:
header.php,footer.php)을 자식 테마 디렉토리로 복사한 후 수정하면, 해당 파일은 부모 테마의 것을 덮어쓴다. - Custom CSS: 자식 테마의
style.css파일에 추가적인 스타일을 정의할 수 있다. - Custom Functions:
functions.php파일을 통해 WordPress 후크를 사용해 기능을 추가하거나 부모 테마의 기능을 변경할 수 있다.